Issue
I am building a website that contains a document for assigned project. I want to separate each section on its own page (so there's index.html containing project assignment, introduction.html contains initial informations about the subject and approach I'm gonna use to cover the topic, theory.html contains the deeper look into theory behind the subject, etc.) I'm making it as a static website, so it's pure HTML/CSS, with no PHP or JavaScript. But I'm looking for a way to automatically number the sections based on the order of the pages. This is the full page:
<!DOCTYPE HTML>
<html lang="cs-CZ">
<head>
<meta charset="utf-8" />
<title>ZBK — Semestrální projekt | POL0423</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/mobile.css" media="screen and (max-width: 700px)" />
</head>
<body>
<header>
<div class="logo"><img src="img/fei_cz.png" alt="VŠB-TUO FEI logo" /></div>
<div class="head">
<h1 class="predmet">Základy bezpečnosti v komunikacích</h1>
<h2 class="autor">Marek Poláček (POL0423)</h2>
<nav><a href="/~pol0423/">Zpět na hlavní stranu</a></nav>
</div>
</header>
<div id="wrapper">
<div class="content" data-section-number="1">
<h1>Zadání</h1>
<p class="zadani">Bezpečnost ve 4G a 5G mobilních sítích – popis zabezpečovacích mechanismů, detailní průzkum možných útoků, analýza proveditelnosti popsaných útoků a jejich složitost.</p>
<ul>
<li>Úkolem je popsat zabezpečovací mechanismy mobilních sítí 4G a 5G, robustnost proti poškození dat a jejich bezpečnosti, prozkoumat možné vektory útoků a analyzovat jejich proveditelnost a složitost.</li>
<li>Součástí dokumentu bude detailní popis možných útoků, rizik z nich vyplývajících, a detailní analýza složitosti a proveditelnosti popsaných útoků a zhodnocení, zda má takový útok cenu provádět.</li>
<li>Cílem je poskytnout údaje o robustnosti mobilních komunikačních sítí a jejich bezpečnosti pro koncové uživatele.</li>
</ul>
</div>
<div class="sidebar">
<div class="sidebar__content">
<h1 class="toc__title">Obsah</h1>
<ol class="toc">
<li><a href="index.html" aria-current="true">Zadání</a></li>
<li><a href="uvod.html">Úvod</a></li>
<li><a href="teorie.html">Teoretický rozbor</a>
<ol>
<li><a href="teorie.html#sec1">Sekce 1</a></li>
<li><a href="teorie.html#sec2">Sekce 2</a></li>
</ol>
</li>
<li><a href="zaver.html">Závěr</a></li>
<li><a href="literatura.html">Literatura</a></li>
</ol>
</div>
</div>
</div>
<footer>
<strong>Základy bezpečnosti v komunikacích:</strong> Bezpečnost ve 4G a 5G mobilních sítích – popis zabezpečovacích mechanismů, detailní průzkum možných útoků, analýza proveditelnosti popsaných útoků a jejich složitost.
</footer>
</body>
</html>
(Ignore the Czech language texts in it, the layout is important) For this, I have set up a CSS for desktop and mobile (responsive design). It's a very simple design, I don't aim for an overwhelmingly complex eye candy, I need to deliver content, so it needs to be as lightweight as possible, but at the same time actually nice looking. Which is why I opted for pure HTML/CSS instead of generative frameworks like Bootstrap.
The part of CSS for which I'm looking for an answer is this:
.content[data-section-number] {
counter-reset: section calc(attr(data-section-number) - 1);
counter-reset: subsection;
& h1 {
counter-increment: section;
counter-reset: subsection;
position: relative;
&::before {
content: counter(section);
left: -3rem;
position: absolute;
opacity: 0.6;
transition: opacity 0.5s ease;
}
&:hover::before {
opacity: 1;
}
}
& h2 {
counter-increment: subsection;
position: relative;
&::before {
content: counter(section) "." counter(subsection);
left: -3rem;
position: absolute;
opacity: 0.6;
transition: opacity 0.5s ease;
}
&:hover::before {
opacity: 1;
}
}
}
Demo:
.content[data-section-number] {
counter-reset: section calc(attr(data-section-number) - 1);
counter-reset: subsection;
& h1 {
counter-increment: section;
counter-reset: subsection;
position: relative;
&::before {
content: counter(section);
left: -3rem;
position: absolute;
opacity: 0.6;
transition: opacity 0.5s ease;
}
&:hover::before {
opacity: 1;
}
}
& h2 {
counter-increment: subsection;
position: relative;
&::before {
content: counter(section) "." counter(subsection);
left: -3rem;
position: absolute;
opacity: 0.6;
transition: opacity 0.5s ease;
}
&:hover::before {
opacity: 1;
}
}
}<!DOCTYPE HTML>
<html lang="cs-CZ">
<head>
<meta charset="utf-8" />
<title>ZBK — Semestrální projekt | POL0423</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/mobile.css" media="screen and (max-width: 700px)" />
</head>
<body>
<header>
<div class="logo"><img src="img/fei_cz.png" alt="VŠB-TUO FEI logo" /></div>
<div class="head">
<h1 class="predmet">Základy bezpečnosti v komunikacích</h1>
<h2 class="autor">Marek Poláček (POL0423)</h2>
<nav><a href="/~pol0423/">Zpět na hlavní stranu</a></nav>
</div>
</header>
<div id="wrapper">
<div class="content" data-section-number="1">
<h1>Zadání</h1>
<p class="zadani">Bezpečnost ve 4G a 5G mobilních sítích – popis zabezpečovacích mechanismů, detailní průzkum možných útoků, analýza proveditelnosti popsaných útoků a jejich složitost.</p>
<ul>
<li>Úkolem je popsat zabezpečovací mechanismy mobilních sítí 4G a 5G, robustnost proti poškození dat a jejich bezpečnosti, prozkoumat možné vektory útoků a analyzovat jejich proveditelnost a složitost.</li>
<li>Součástí dokumentu bude detailní popis možných útoků, rizik z nich vyplývajících, a detailní analýza složitosti a proveditelnosti popsaných útoků a zhodnocení, zda má takový útok cenu provádět.</li>
<li>Cílem je poskytnout údaje o robustnosti mobilních komunikačních sítí a jejich bezpečnosti pro koncové uživatele.</li>
</ul>
</div>
<div class="sidebar">
<div class="sidebar__content">
<h1 class="toc__title">Obsah</h1>
<ol class="toc">
<li><a href="index.html" aria-current="true">Zadání</a></li>
<li><a href="uvod.html">Úvod</a></li>
<li><a href="teorie.html">Teoretický rozbor</a>
<ol>
<li><a href="teorie.html#sec1">Sekce 1</a></li>
<li><a href="teorie.html#sec2">Sekce 2</a></li>
</ol>
</li>
<li><a href="zaver.html">Závěr</a></li>
<li><a href="literatura.html">Literatura</a></li>
</ol>
</div>
</div>
</div>
<footer>
<strong>Základy bezpečnosti v komunikacích:</strong> Bezpečnost ve 4G a 5G mobilních sítích – popis zabezpečovacích mechanismů, detailní průzkum možných útoků, analýza proveditelnosti popsaných útoků a jejich složitost.
</footer>
</body>
</html>The issue is that when I change the data-section-number to a higher number than 1, it doesn't work. My guess is the attr() function doesn't work anywhere else than in content property (which is only used for ::before and ::after pseudoelements). But I can't simply put that into the content of the heading, because that actually takes the attribute from the selected element, not from parents. So I can't use solution like content: attr(data-section-number), it simply won't work either. I also tried to set up a local CSS variable and using that, but that didn't work either.
Do you have any idea on how I could acomplish it, ideally without the aid of JavaScript? I really don't like to use JavaScript, it's anything but lightweight, and I'm aiming for a fast loading time.
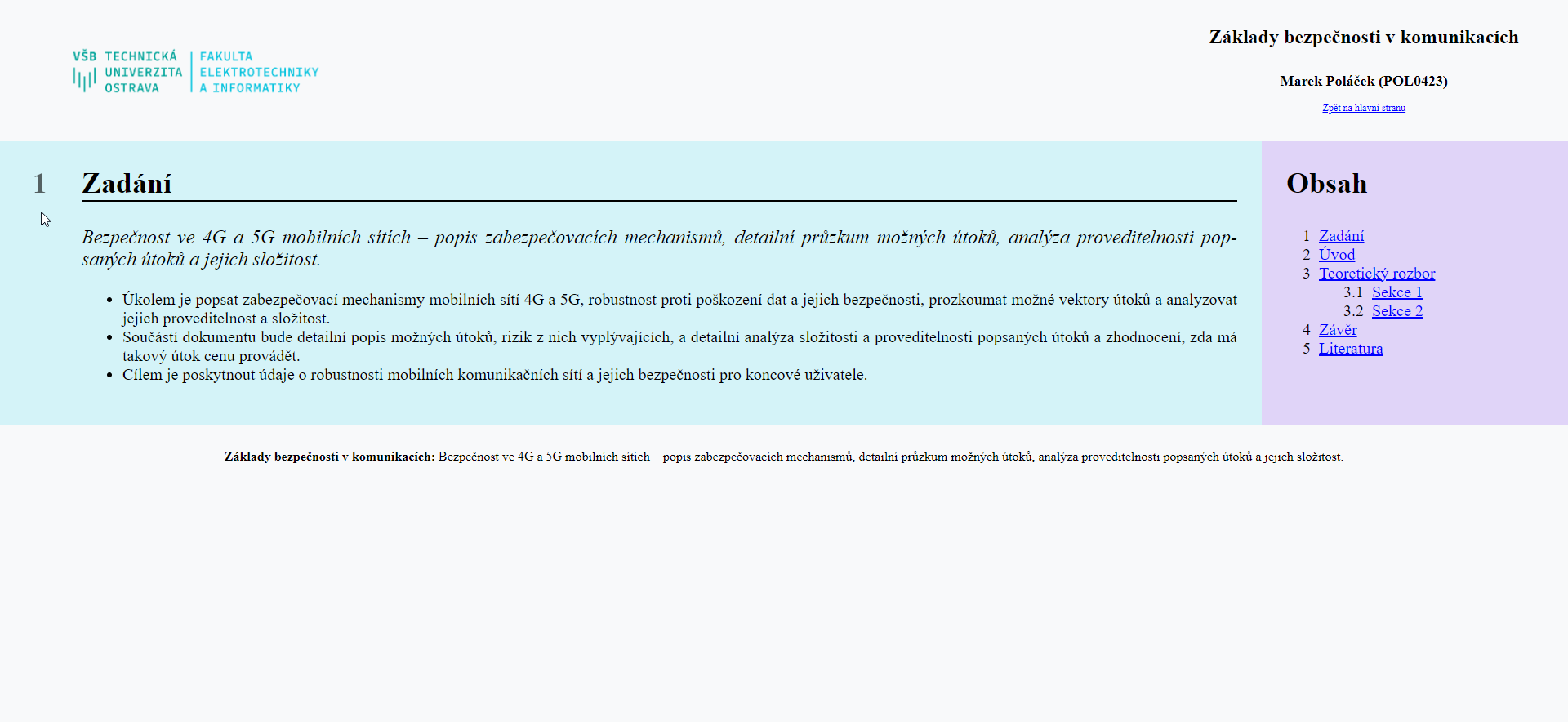
This is essentially what I'm aiming for:

Notice the cursor there, that's what I'm looking for. This is the number I want to be using the section number value I specified in the data attribute.
Solution
The solution is to use counter-reset to reset the counter with the direct style declaration for that specific section:
<!DOCTYPE HTML>
<html lang="cs-CZ">
<head>
<meta charset="utf-8" />
<title>ZBK — Semestrální projekt | POL0423</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/mobile.css" media="screen and (max-width: 700px)" />
</head>
<body>
<header>
<div class="logo"><img src="img/fei_cz.png" alt="VŠB-TUO FEI logo" /></div>
<div class="head">
<h1 class="predmet">Základy bezpečnosti v komunikacích</h1>
<h2 class="autor">Marek Poláček (POL0423)</h2>
<nav><a href="/~pol0423/">Zpět na hlavní stranu</a></nav>
</div>
</header>
<div id="wrapper">
<div class="content" style="counter-reset: section 0;">
<h1>Zadání</h1>
<p class="zadani">Bezpečnost ve 4G a 5G mobilních sítích – popis zabezpečovacích mechanismů, detailní průzkum možných útoků, analýza proveditelnosti popsaných útoků a jejich složitost.</p>
<ul>
<li>Úkolem je popsat zabezpečovací mechanismy mobilních sítí 4G a 5G, robustnost proti poškození dat a jejich bezpečnosti, prozkoumat možné vektory útoků a analyzovat jejich proveditelnost a složitost.</li>
<li>Součástí dokumentu bude detailní popis možných útoků, rizik z nich vyplývajících, a detailní analýza složitosti a proveditelnosti popsaných útoků a zhodnocení, zda má takový útok cenu provádět.</li>
<li>Cílem je poskytnout údaje o robustnosti mobilních komunikačních sítí a jejich bezpečnosti pro koncové uživatele.</li>
</ul>
</div>
<div class="sidebar">
<div class="sidebar__content">
<h1 class="toc__title">Obsah</h1>
<ol class="toc">
<li><a href="index.html" aria-current="true">Zadání</a></li>
<li><a href="uvod.html">Úvod</a></li>
<li><a href="teorie.html">Teoretický rozbor</a>
<ol>
<li><a href="teorie.html#sec1">Sekce 1</a></li>
<li><a href="teorie.html#sec2">Sekce 2</a></li>
</ol>
</li>
<li><a href="zaver.html">Závěr</a></li>
<li><a href="literatura.html">Literatura</a></li>
</ol>
</div>
</div>
</div>
<footer>
<strong>Základy bezpečnosti v komunikacích:</strong> Bezpečnost ve 4G a 5G mobilních sítích – popis zabezpečovacích mechanismů, detailní průzkum možných útoků, analýza proveditelnosti popsaných útoků a jejich složitost.
</footer>
</body>
</html>
The idea is to have section 0 to be whatever number was the previous page. If it is the first page, it is literally section 0. If the previous page was number 5, it is going to be section 5. The correct number will always be that number + 1, which is what the counter increment does.
Answered By - Polda18

0 comments:
Post a Comment
Note: Only a member of this blog may post a comment.